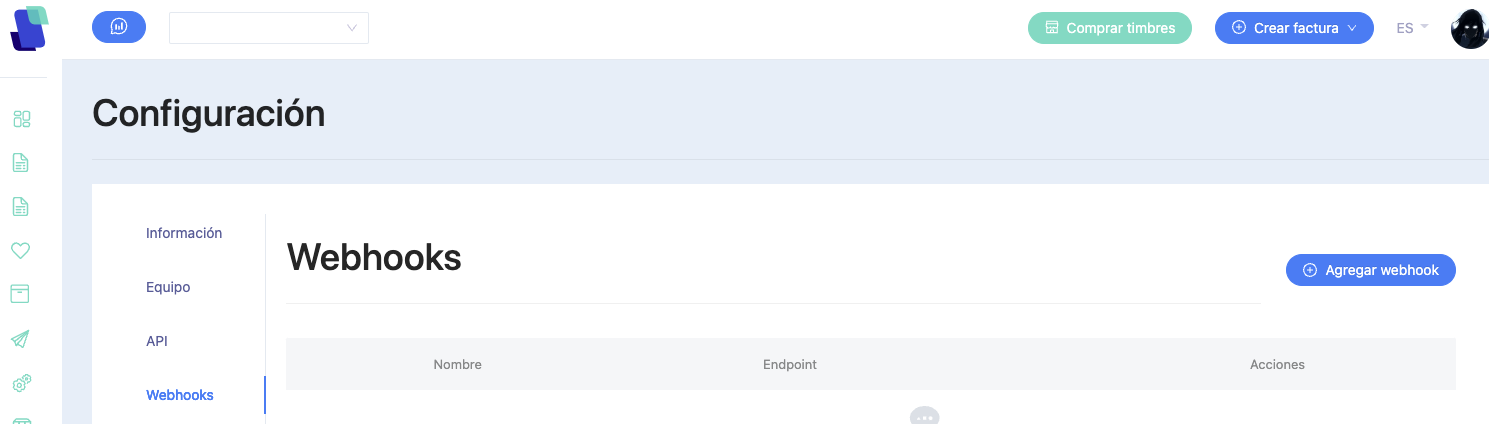
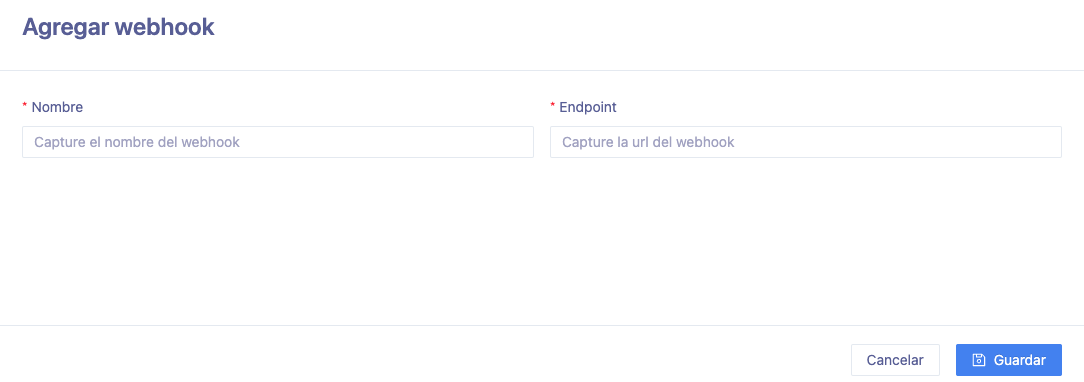
Los webhooks nos ayuda a mantenernos al tanto en ciertos eventos de nuestro interés. Esta herramienta permite a un sistema o app comunicarse y entregar notificaciones en tiempo real sobre un evento específico a otro sistema.
Como por ejemplo cuando se crea una nueva factura o se registra un nuevo cliente nosotros podremos saber lo que ocurre al instante sin estar consultando periódicamente la API lo que nos generaría un costo extra.